Pada format gambar umum, misalnya PNG dan JPG, kalau kita zoom akan terlihat kotak kecil yang tersusun, atau biasa disebut dengan pixel.
Nah, meski demikian ada lho format yang tidak memiliki kotak pixel tersebut, yaitu SVG. Tidak heran juga kalau format SVG sering dipakai para desainer grafis sekarang ini.
Kalau Anda penasaran, seperti apa sih format SVG, dan apa saja kelebihannya, berikut akan saya jelaskan di artikel ini.
Daftar Isi
Apa Itu Format SVG?
SVG adalah singkatan dari Scalable Vector Graphics. Merupakan salah satu jenis format grafis yang tersusun dari teks XML (Extensible Markup Language).
Dari teks XML ini, nantinya akan tergambar bentuk, garis, titik dan atribut grafis lainnya. Format ini sendiri sudah ada sejak dari tahun 1990-an, saat itu dikembangkan World Wide Web Consortium (W3C).
Tapi format SVG ini baru populer pada tahun 2017-an, terutama di Indonesia. Alasannya dikarenakan tidak adanya pixels serta ukuran file-nya yang relatif lebih kecil untuk di-upload ke internet.
Alasan Kenapa Harus Memakai SVG
Apa saja alasan kenapa kita harus memakai format SVG? Nah, berikut beberapa di antaranya yang membuat Anda bisa mempertimbangkan format SVG:
1. Gambar Tidak Pecah
Karena tidak tersusun dari pixel, membuat gambar pada format SVG menjadi tidak pecah. Meskipun Anda zoom in gambarnya dari jarak dekat sekalipun.
Selain tidak pecah, menariknya kualitas gambar dari format SVG ini juga akan tetap sama walau Anda memakai perangkat yang berbeda ketika membuka gambarnya.
2. Ukuran File Lebih Kecil
Selanjutnya ukuran file gambar SVG juga cenderung lebih kecil. Hal ini bisa jadi kelebihan tersendiri ketika gambar tersebut ingin di-upload ke internet.
Contoh perbandingan size-nya:
| Format | Ukuran File |
| PNG | 3 MB |
| JPG | 624 KB |
| SVG | 44,6 KB |
3. Hasil yang Berkualitas Tinggi
SVG merupakan format gambar yang memiliki kualitas tinggi, serta dapat dicetak di berbagai resolusi tanpa perlu khawatir mengurangi kualitas gambarnya.
Hal ini dikarenakan gambar SVG terbuat dari teks XML. Dimana teks tersebut yang menjadi basis dari gambarnya.
Jika Anda melakukan perbandingan secara langsung, perbedaan kualitas ini akan terlihat cukup mencolok satu sama lain.
Cek juga ya penjelasan tentang apa itu Format GIF
Cara Membuat Format SVG
Ada banyak cara yang bisa Anda lakukan untuk membuat gambar dengan format SVG. Yaitu membuat desainnya langsung atau dengan cara convert. Berikut penjelasan lengkapnya:
1. Buat Manual Dengan Aplikasi

Kalau Anda bisa mendesain sendiri, format SVG bisa diatur langsung melalui aplikasi desain grafisnya. Contoh aplikasinya seperti:
- Inkscape
- Adobe Illustrator (AI)
- Method Draw
- Infinite Design
- Pluma Vector SVG
- Dan sebagainya
Juga tidak harus PC. Sekarang sudah banyak juga kok, aplikasi Android yang bisa dipakai untuk membuat gambar dengan format SVG.
2. Dengan Cara Convert
Selain cara manual, format SVG juga bisa didapat dengan cara convert gambar dari format lain (misalnya PNG). Di sini kita tidak memakai aplikasi, melainkan melalui situs.
Berikut cara convert gambar ke format SVG:
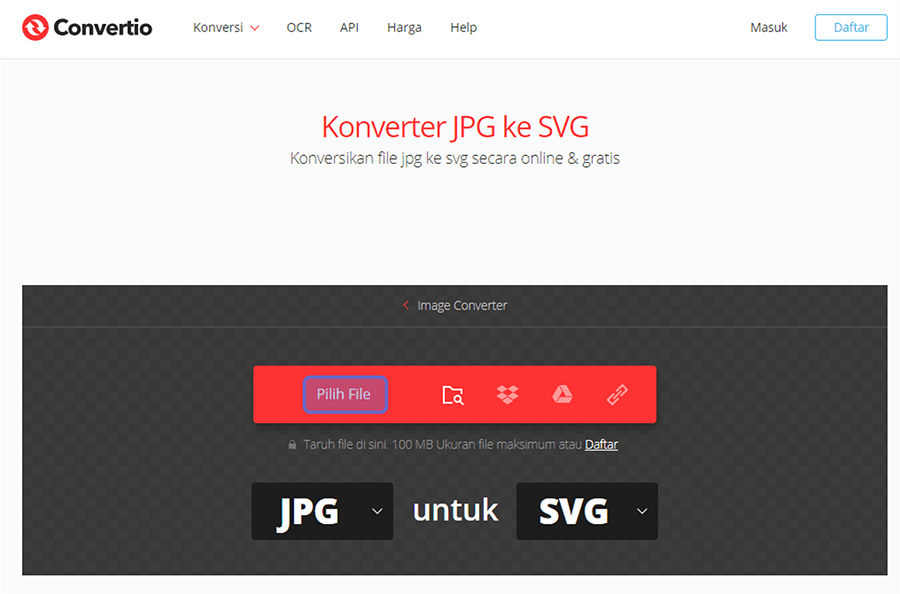
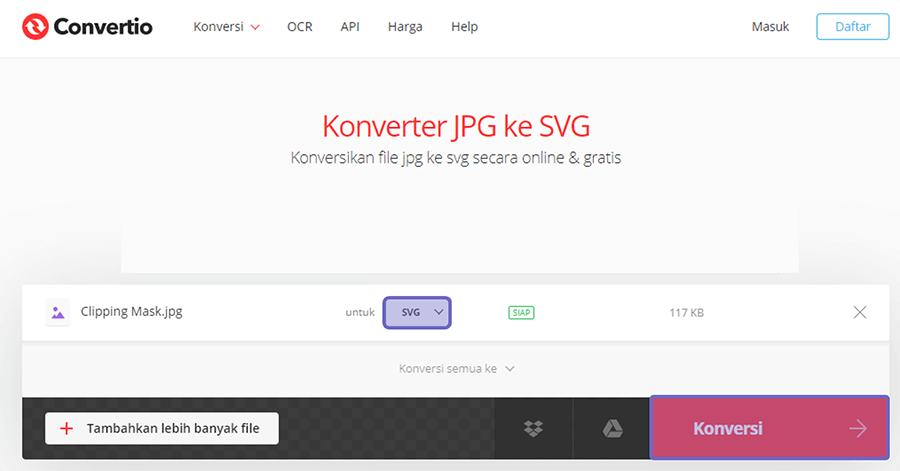
- Pertama, silakan buka situs convertio.co.
- Kemudian klik tombol Pilih File.

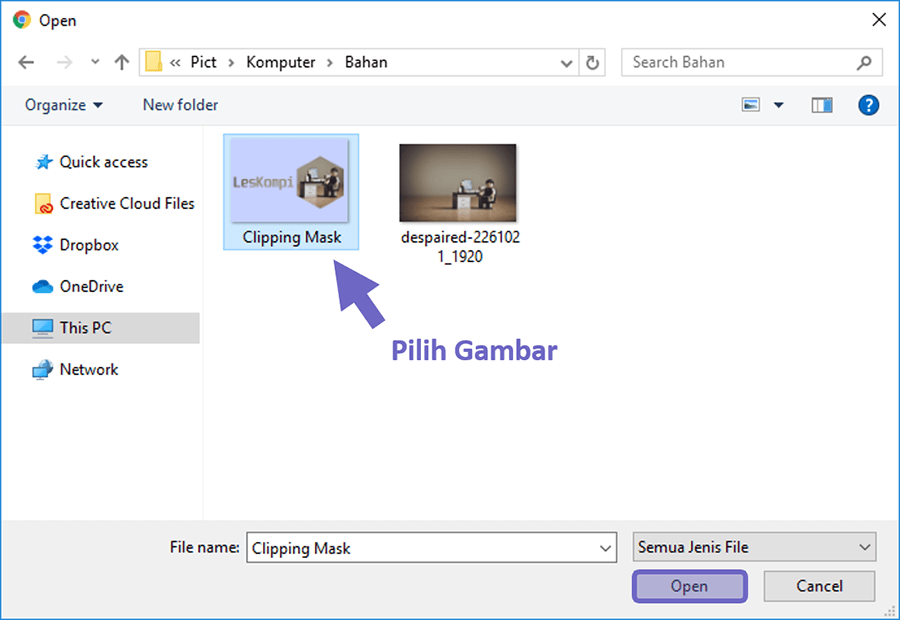
- Lanjut pilih gambar yang ingin Anda convert.
- Klik tombol Open untuk upload gambar.

- Atur format output menjadi SVG. Kalau sudah, klik tombol Konversi.

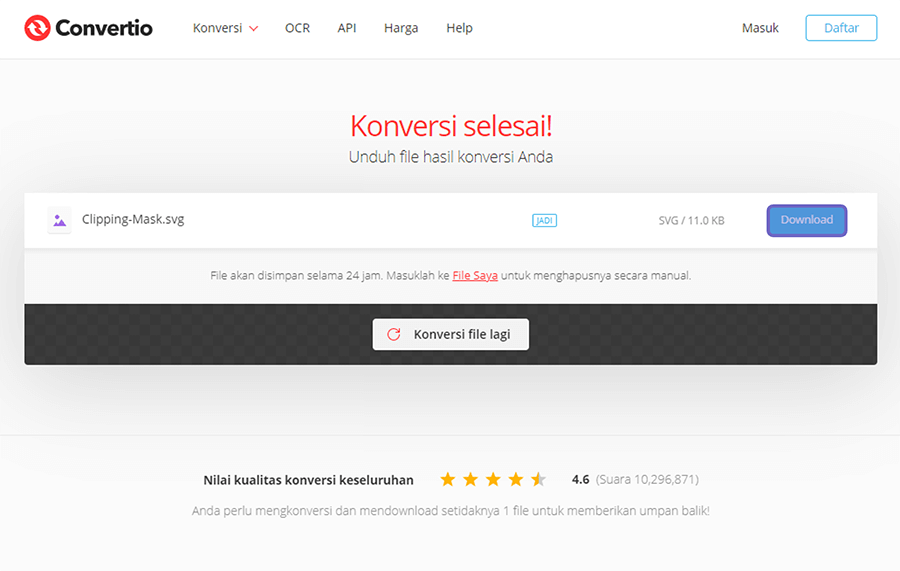
- Tunggu beberapa saat sampai prosesconvert selesai.
- Terakhir, klik tombol Download untuk menyimpan hasil gambar format SVG tadi.

- Selesai.
Selain situs Convertio, ada banyak juga situs lain yang punya fungsi serupa. Misalnya Freeconvert, Onlineconvertfree, Anyconv dan sebagainya. Silakan dicoba saja ya.
Baca Juga: Perbedaan Format Font TTF dan OTF
Kekurangan Format SVG
Nah, selanjutnya kita bahas juga kekurangan dari format SVG. Karena pada hal tertentu, SVG pun juga memiliki beberapa kekurangan tersendiri. Di antaranya:
1. Kurang Cocok untuk Editing Gambar
Karena merupakan gambar berbasis teks, SVG tentunya kurang bahkan tidak cocok untuk editing gambar.
Hal ini dikarenakan tidak banyak aplikasi editor yang support dengan SVG. Kemudian untuk mengedit SVG juga bisa dibilang cukup sulit, hanya bisa dilakukan oleh orang tertentu saja.
2. Tidak Support Semua Browser
Jika berbicara tentang kompabilitas, format gambar umum seperti PNG ataupun JPG tentunya sudah support banyak browser.
Tapi tidak demikian dengan SVG, karena SVG tidak support semua browser. Terutama untuk browser–browser HP maupun keluaran lama.
3. Pembuatan yang Lebih Sulit
Gambar format SVG terakhir memiliki proses pembuatan yang relatif lebih sulit. Dikarenakan gambar ini berasal dari kumpulan kode teks XML.
Untuk membuatnya sendiri, bahkan Anda harus belajar lagi mengenai kode-kodenya yang harus dipakai, untuk membentuk suatu gambar tertentu.
Akhir Kata
Format SVG bisa dibilang saat ini pemakaiannya tidak sebanyak format gambar lain, seperti JPG maupun PNG. Tapi, untuk kebutuhan tertentu format SVG sangatlah direkomendasikan.
Terutama untuk Anda yang memang butuh gambar dengan resolusi tinggi, serta tidak pecah ketika ingin diperbesar dalam jarak dekat sekalipun.
Kalau masih ada yang kurang dipahami terkait pembahasan ini, jangan ragu untuk bertanya ke saya melalui kolom komentar ya.
Semoga bermanfaat.